30 Ways To Improve Your Website Performance
30 ways to improve your website performance with actionable improvements and no fluff explanation
read more
How to minify JavaScript
How to minify your JavaScript with three methods that will increase your website Page Speed.
read more
Importance of Mobile Friendly Websites
As mobile devices become the dominant way to browse the internet we look at the importance of mobile friendly websites
read more
Shopify Page Load Speed: 10 tips to increase web performance
10 tips to increase your Shopify page load speed. We will improve themes, apps, and images.
read more
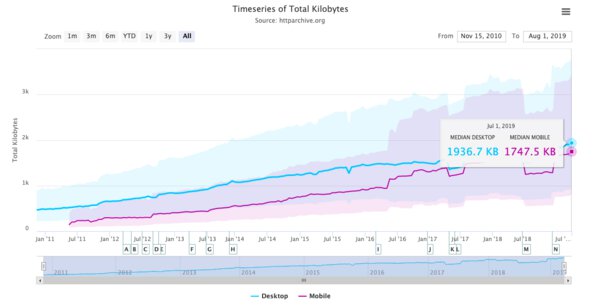
Web Performance Budget: Do Not Let Your Site Get Overweight
Learn how to set and measure a web performance budget so your website does not become overweight.
read more
Website Performance Benchmarks: Track your competitors site speed
Learn how to create website performance benchmarks to compare your website against your competitors using free tools. Have the confidence to explain why one site is faster than another.
read more
Website Performance Factors: 11 tips to speed up your site
11 website performance factors, to speed up your site. Including reducing redirects, CSS and JS optimization, HTTP/2, images, fonts and more.
read more
Website Performance KPIs: The 4 KPIs you need to track
With so many website performance KPIs to choose from we show your the 4 KPIs you need to be tracking.
read more
Website Performance Metrics: The only 3 metrics you need to track
Picking the correct website performance metrics is not the simplest task. Its easy to get lost, with all the data that is available.
read more
What is an AMP Page?
Learn what is an AMP page. Why does Google want you to use one? Are there any downsides?
read more
What is YSlow: Why you need to move to Google Lighthouse
What is YSlow and why you should be looking to use Google Lighthouse as a replacement for web performance monitoring.
read more
How to Defer Parsing of JavaScript
We look at how to defer parsing of JavaScript, one of the best things you can do to speed up your site.
read more
Best Lazy Load Plugin
We cover 3 of the best lazy load plugins that deserve your attention.
read more
How to Defer Offscreen Images in WordPress
Has a PageSpeed Insights report shown that you need to defer offscreen images? I will show you how to defer offscreen images in WordPress.
read more
How to Optimize Images in WordPress
In this tutorial, we are going to cover how you can optimize images in WordPress.
read more
How to Embed Youtube Videos on WordPress
We look at how to embed youtube videos on WordPress the fast way without affecting Page Speed
read more
Does Page Speed Affect SEO
We look into website performance and ask does page speed affect SEO
read more
Factors Affecting Website Performance: Minify and Compress
Lets look at the factors affecting website performance and how page weight can be reduced by minifying and compressing page files
read more
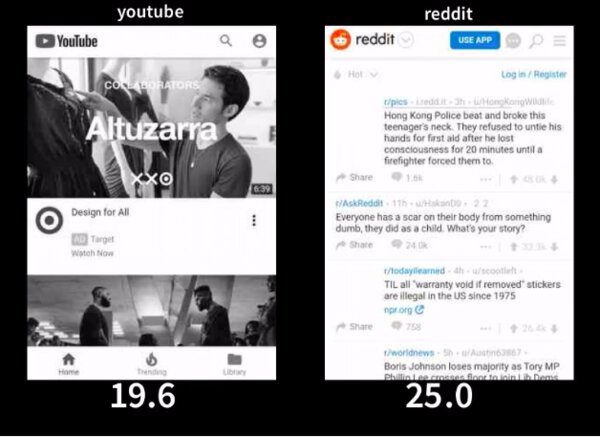
Compare Website Speed Side by Side
Learn how to create a video to compare website speed side by side.
read more
Benchmark Websites: Track Competitors Performance Using Google Sheets
Learn how to benchmark websites and track your competitors by using free tools Google Sheets and the PageSpeed Insights API.
read more